WEB APPLICATIONS
USING SERVER-SIDE SCRIPTING

Topics Covered:
- HTML
- CSS
- Server-side scripting
In chapter 13, we learned how to create a GUI to allow a more intuitive and natural interface for the user. In this chapter we will the web as the interface for our applications.
The Internet is a worldwide network of networks that was created in 1969. The World Wide Web (WWW), developed in 1993, is a popular application of the Internet. Others include email, file transfer, and networked computer games.
To access the WWW, all you need is an Internet connection and a web browser, which is a program that allows you to request and view web pages. Popular web browsers include Chrome, Edge, Firefox, and Safari.
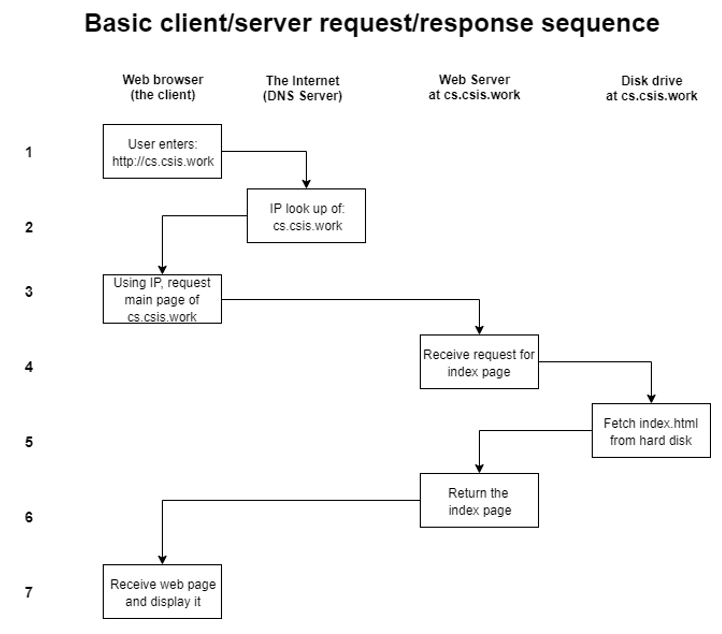
When a user enters a web address, or uniform resource locator (URL), it must first be converted to an Internet Protocol (IP) address, since that is the mechanism that Internet routers use to forward data traffic around the globe. A domain name server (DNS) is a computer that will provide that translation.
Once the request reaches the web server, it fetches the requested file from the server’s hard disk, ships it back over the Internet, and the web browser renders, or displays the web page. This entire 7-step process is illustrated below:

Web pages are simple text (ASCII) files that are embedded with special tags using HyperText Markup Language (HTML). The HTML tags provide a structure to help organize the web page into different sections and components. There are a lot of great free resources on the Internet to learn more about HTML. We recommend the following web site: https://www.w3schools.com/html
You can create web pages using a text editor on your own computer and view them locally. Once you are ready to share them with the world, you can publish your pages to a server for the world to see. More about that later. There are free text editors available, such as Notepad++, that provide color syntax highlighting to make creating and editing files much easier.
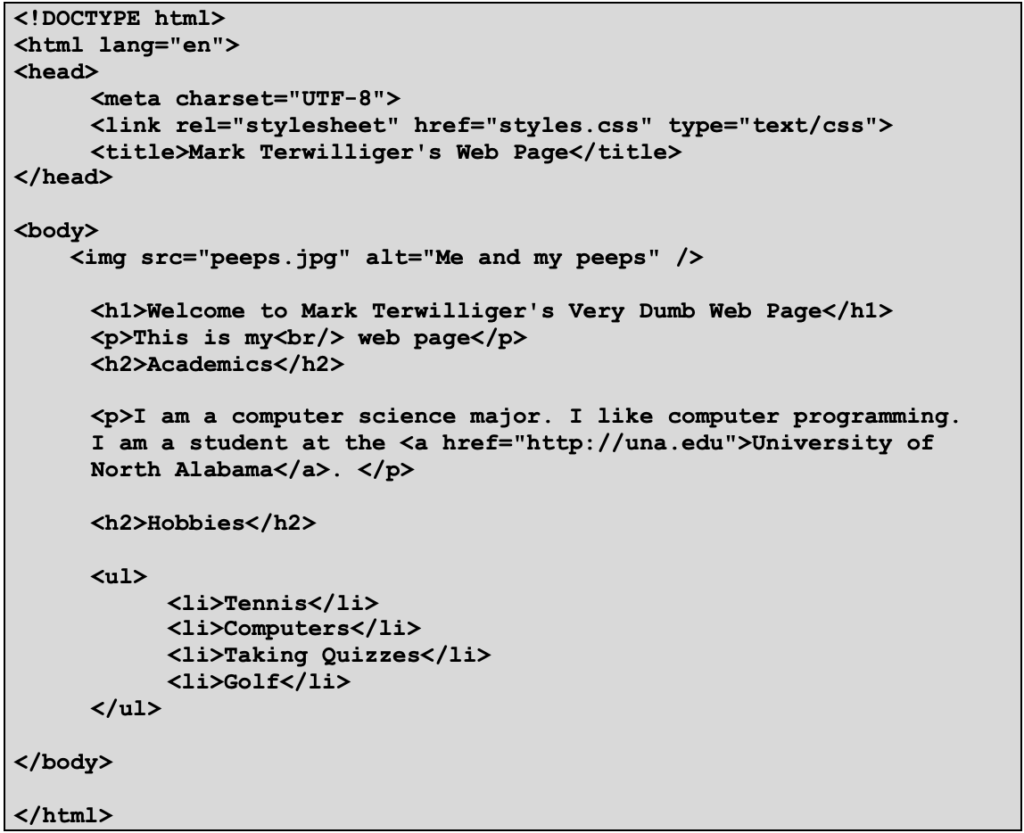
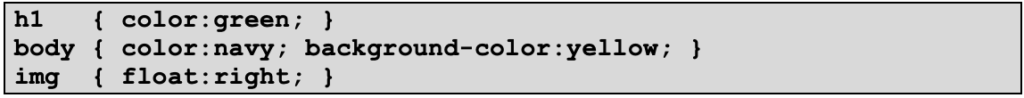
If you are interested in changing the formatting, such as spacing, fonts, and colors, it is recommended that you use a cascading style sheet (CSS). A common naming scheme for many web servers is to name your initial web page as index.html. Here is a simple example that illustrates several common HTML tags:

Cascading Style Sheets (CSS)
A Cascading Style Sheet, or CSS file, is a special file that allows you to override the default meanings of the HTML tags that are used in your web page. While you can modify the meanings within your web page, it makes things a lot easier if you instead use a CSS. It not only removes excess clutter from your basic web page, but it also lets you change the appearance of your page without needing to modify the page contents. In fact, if you had hundreds, or even thousands, of web pages referencing the same CSS file, you can change the look of your entire web site by just modifying that one CSS file. Notice how a CSS file named styles.css is referenced in the <head> portion of the HTML file.
The <h1> tag creates a level one heading. By default, the web browser makes that heading black, bigger than the normal text, bold face, and puts it on a separate line. If you wanted to add other features to the <h1> tag, you can do that with CSS. In the example below, we make all h1 headings green.

An image named peeps.jpg was also referenced in the web page. The HTML, CSS, and image files must all be located in the same folder for the page to render correctly. You can view a web page, as shown below, by opening it in your browser.

Server-Side Scripting
The WWW provides more than just the delivery of static files. Computer programs, often called scripts, can run on your computer (client-side) or on the web server (server-side) to make the web experience more dynamic or interactive. JavaScript is a popular client-side scripting language. On the server side, popular languages include PHP, Ruby, and NodeJS. Of course, Python is a popular choice as well and that is what we will demonstrate.
Before we can learn about writing scripts that process data coming from a web browser, we must first talk about how the user will input that data. A web page form consists of input components such as text boxes, check boxes, radio buttons, and drop-down menus.
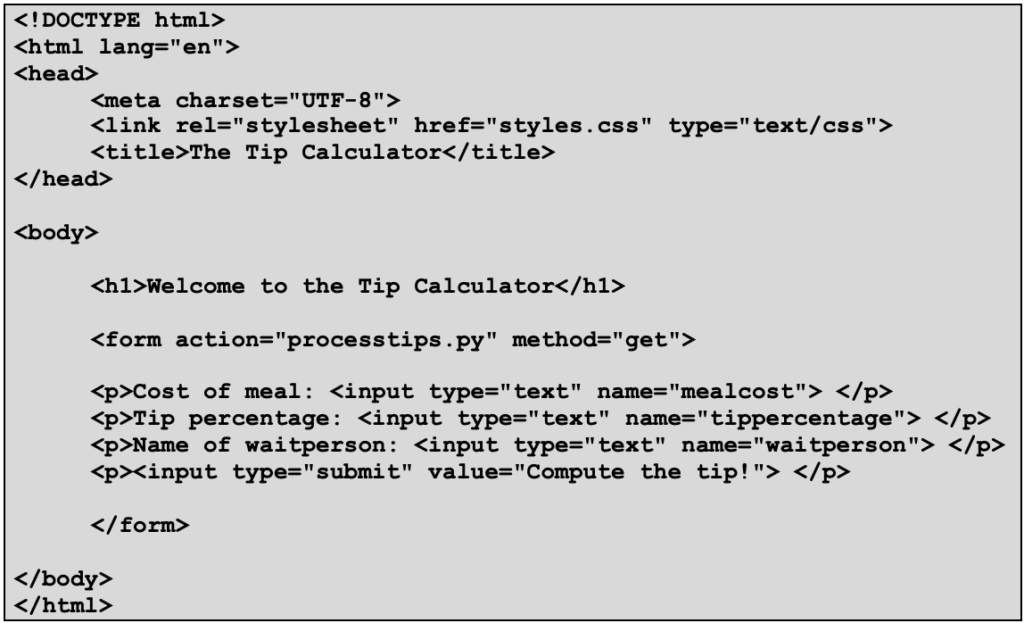
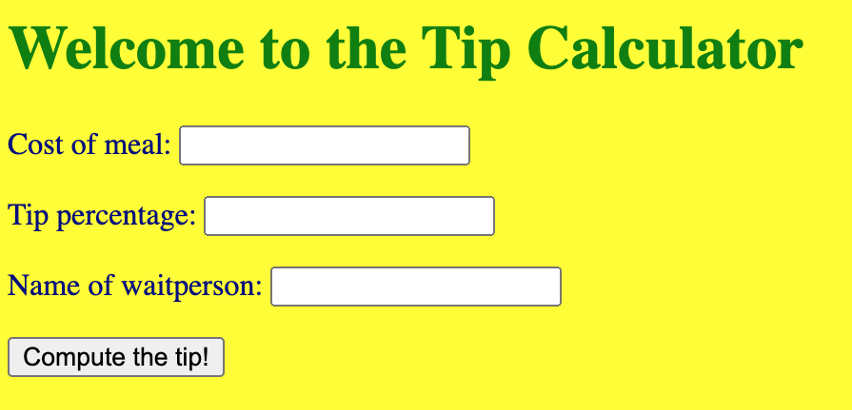
In the example below, we will begin creating a tip calculator, which may be helpful when you are at a restaurant and trying to determine how much of a tip to leave for your wait person. The form will consist of three text boxes to gather input for: (1) the cost of the meal, (2) the tip percentage, and (3) the wait person’s name.
At the beginning of the form, you must include the action, which is the name of the Python script that will receive and process this input data. In the example, we named the script as processtips.py. At the end of the form, we include a submit button, which will send the data to the server when the user clicks on the button.

You will notice that the web page form has the same basic structure as your index page. In fact, in our form page, we even included the same CSS link. By doing that, our form page has the same color and style scheme as our index page:

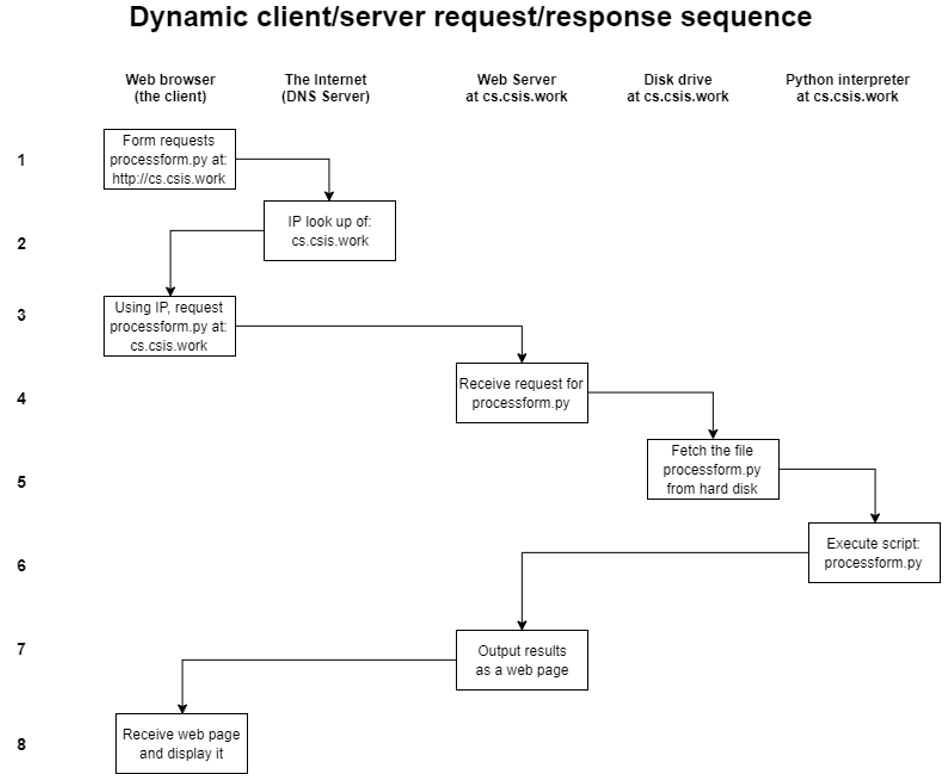
Before we take a look at the server-side script, let’s see how this new step changes the sequence of events in the client/server sequence. Now, the server has to send the form input to the Python script (i.e., processform.py), execute the script, and finally send the script output back to the client to be rendered by the web browser:

When writing the Python server-side script, there are several things we need to be aware of:
- The location of the Python interpreter must be included on the first line
- We need to import two modules, cgi and cgitb
- We use the getvalue() method to retrieve data from the web page form and store to variables. These names (mealcost, tippercentage, waitperson) must match exactly with the names used in the web page form
- We are actually writing a program to print a web page!
- In this example, we did some server-side data validation, which is a fancy way of saying we made sure the user didn’t leave any fields blank
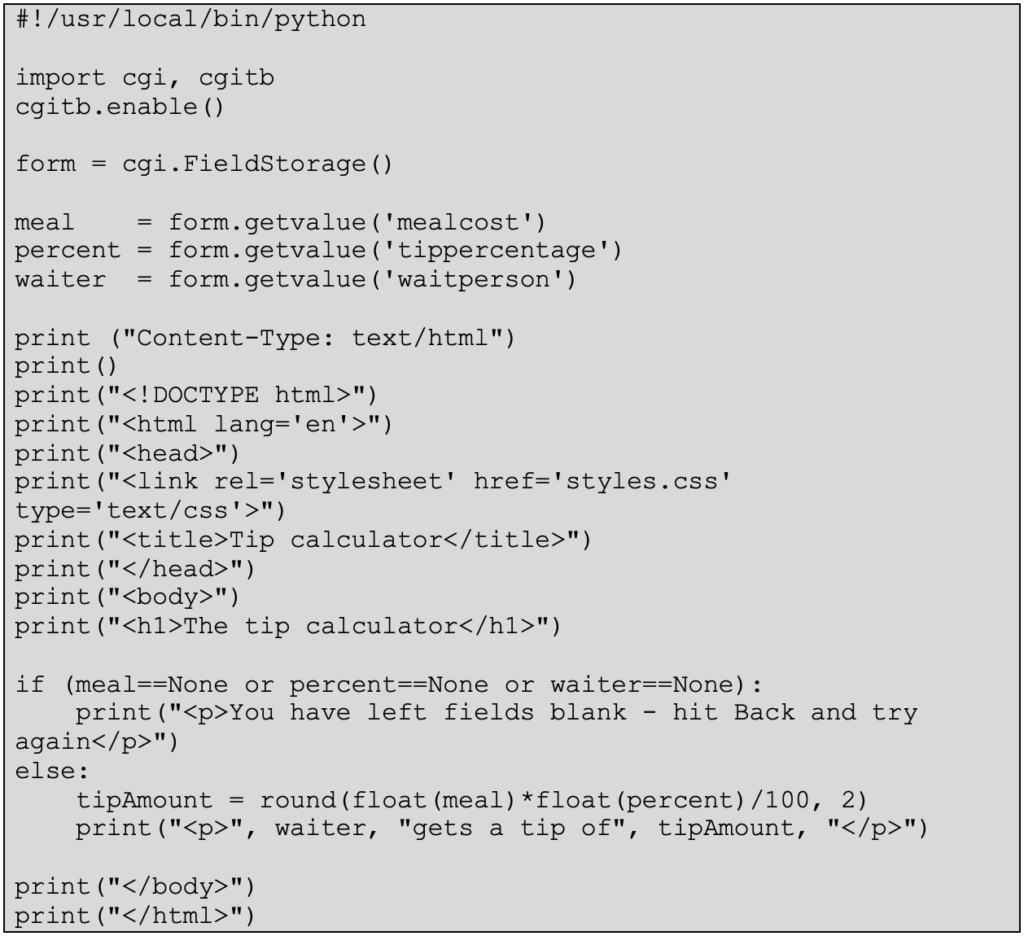
The processtips.py script is shown below:

To test your server-side script, you will need to upload your files to a web server. To do this you need to use a Secure File Transfer Protocol (SFTP) client program. Although there are many free versions available, we will use FileZilla. When the program opens up, you need to enter the server domain name, the port number (22), and your username and password on the server.
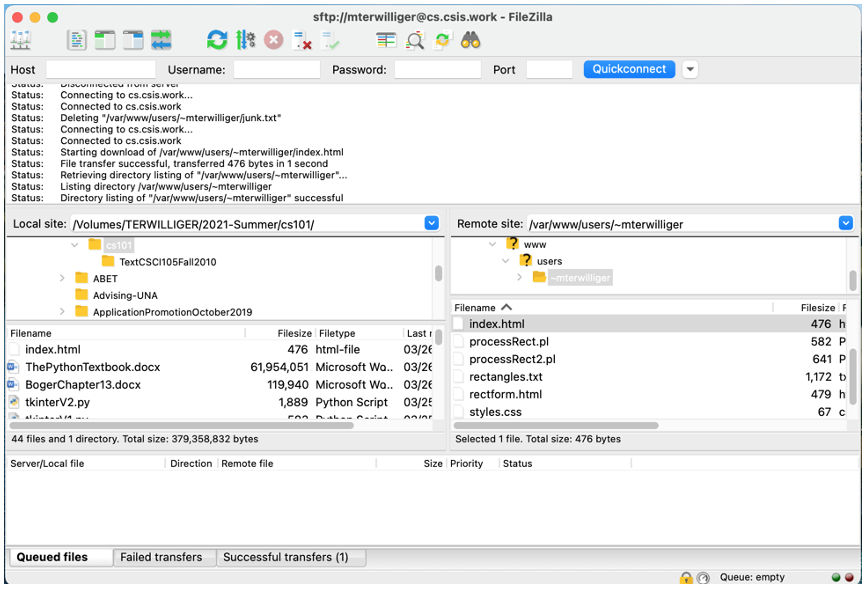
Once you are successfully authenticated, the screen will look like that shown below. The files on the left side represent your local computer and on the right side displays your files on the server. To upload a file, you right-click on the local file and choose “Upload.” Before uploading, you may have to change into a web page directory (i.e., public_html).

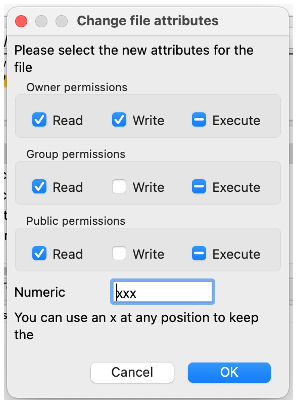
Finally, you need to change the permissions of your Python script so that anyone can run your application. To do this, you right-click on the script on the remote side, choose file permissions, and then check all the execute checkboxes as shown below:

Chapter Review Exercises:
14.1. Define the following terms:
- Internet
- World Wide Web
- Web browser
- SFTP
- Web server
- HTML
- CSS
Programming Projects:
14.1. Create a web page about yourself that is a brief biographical sketch. Your biographical sketch should include information about your hobbies, interests, accomplishments, and affiliations (clubs, sororities, etc.) with appropriate hyperlinks. Hyperlinks could be to the web site of a club you belong to or a web page describing a hobby. You may link to social media sites where you have accounts (Facebook, Twitter, etc.) or other web pages about yourself. Feel free to talk about your major, courses in which you are enrolled, or about your computer/technology background. Save your file as index.html.
14.2. Create a style page named styles.css that defines at least 3 HTML tags. Add a link in index.html that references your new style page.

14.3. Create a web page named fvform.html that includes a form with the three inputs (principal, rate, years) as text boxes. Set the action to a “futurevalue.py” and set the method to “get”. Also, make sure you add a submit button with an appropriate value for the caption. Include the link to your CSS page in the head section of this web page.
14.4. Create a CGI Python script named futurevalue.py that will read the three form values, compute the future value and total interest, and then print those to a web page with appropriate formatting and labels.